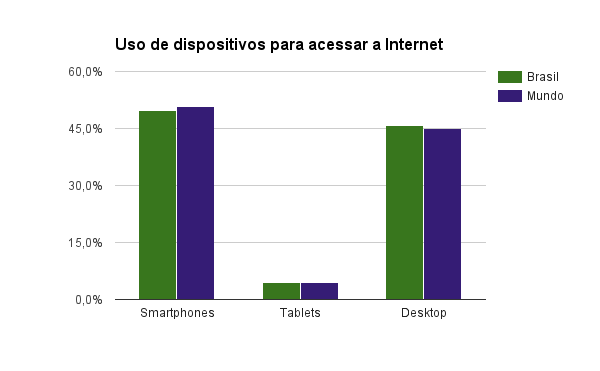
Não é novidade que a utilização de smartphones para acesso à internet expandiu de forma surpreendente nos últimos anos. Recentemente, o Google anunciou que o número de pesquisas feitas em sua ferramenta de busca através de dispositivos móveis superou o das que feitas através de computadores comuns e notebooks. Observe as estatísticas de acesso no Brasil em 2015, segundo o site Navegg:

A novidade é que a grande maioria dos sites empresariais não estão preparados para acesso via dispositivos móveis, ou seja, não são mobile-friendly. Essa deficiência de tecnologia pode prejudicar a experiência do usuário no seu site e, em alguns casos, impossibilitar o acesso a determinados conteúdos ou funcionalidades.
Assim, empresas que possuem sites, blogs e lojas virtuais não-compatíveis com dispositivos móveis precisarão mudar a maneira como se apresentam na Internet e como se comunicam com seus clientes.
Separamos 6 motivos pelos quais o seu site deve ser responsivo (responsividade é a capacidade de um site de se adaptar a acessos em diversos dispositivos, como smartphones, tablets, computadores, notebooks, smarTVs, etc):
1) O uso dos dispositivos móveis está aumentando.
Isto não é uma surpresa para a maioria de vocês, mas, apesar das estatísticas impressionantes abaixo, muitas empresas ainda não possuem um site para dispositivos móveis. Esperamos que a leitura destas estatísticas de várias fontes irá despertá-lo para a necessidade de um site móvel.
- Em 2015, mais da metade das pesquisas no Google foram realizadas em um dispositivo móvel.
- No Brasil, 56% dos internautas acessam a internet usando um dispositivo móvel (e-Marketer)
- 61% das pessoas têm uma melhor opinião de marcas quando eles oferecem uma boa experiência móvel.
2) Experiência positiva para o usuário é uma necessidade.
De acordo com o Gooogle’s Think Insights para móveis, se o acesso de um usuário ao seu site móvel for frustrado, ou se eles não acharem o que estiverem procurando, há 61% de chance que eles sairão imediatamente, indo para outro website (muito provavelmente um concorrente).
3) Blogging e atividades sociais trazem visitantes móveis.
Se você é como a maioria dos inbound marketers e possui elementos de blogging e mídias sociais incorporados em sua estratégia, você provavelmente tem visto o aumento do tráfego móvel. Um estudo recente do e-Marketer cita que 93% dos usuarios dos dispositivos móveis no Brasil utilizam mídia sociais com seu aparelho móvel.
Se você está compartilhando links de conteúdo ou links para o seu site e não tem um site mobile-friendly, você não só vai experimentar altas taxas de rejeição e baixas taxas de conversão, como também um público frustrado.
4) Design responsivo é o melhor para SEO.
Sabemos oficialmente que o Google prefere web designs responsivos para padrões móveis. Ter uma única URL torna mais fácil para o Google rastrear o seu site, bem como reduz a chance de erros de SEO na página. Por essas razões, sites responsivos geralmente possuem um melhor desempenho e são mais fáceis de manter do que um modelo de site móvel separado.
5) Um site responsivo rápido é fundamental.
De acordo com os desenvolvedores do Google PageSpeed, as normas recomendam que o conteúdo acima da dobra em um dispositivo móvel carregue em menos de 1 segundo e a página inteira carregue em menos de 2 segundos. Isso geralmente não é possível ao carregar um site de desktop em um dispositivo móvel. Quando um usuário tem de esperar muito tempo para uma página carregar, há uma chance extremamente alta de que eles vão deixar o seu site para trás.
Está curioso para saber o desempenho do seu site atual em um dispositivo móvel? Os desenvolvedores do Google têm esta ferramenta para verificar a velocidade do seu site móvel.
6) Responsividade se adapta aos futuros dispositivos.
Uma das grandes vantagens do design responsivo é que o tamanho do modelo foi projetado com base no tamanho da tela, não do dispositivo. Isto significa que não importa o tamanho da tela com a qual alguém esteja vendo o seu site, ele será exibido adequadamente para aquele tamanho de tela.
Assim, no futuro, à medida que novos dispositivos (TVs, relógios, óculos, etc.) estiverem sendo usados para navegação na web, seu site responsivo continuará bonito.
Seguindo em frente, será extremamente importante que seu site forneça aos usuários móveis uma experiência fácil de usar. Ter um site móvel já não é simplesmente um bom recurso – ao contrário, agora é uma necessidade e, conseqüentemente, provoca grande impacto no crescimento do seu negócio.
Texto baseado no artigo de Rodrigo Souto, disponível em: (https://br.hubspot.com/blog/por-que-seu-site-deve-ser-responsivo-6-razoes-inegaveis-design-responsivo)




Leave a Comment